A candle e-commerce site
UI/UX Case Study
My Roles:
Competitive Analysis Wireframing
User Flows UI Design
User Testing Prototyping
About Flicker
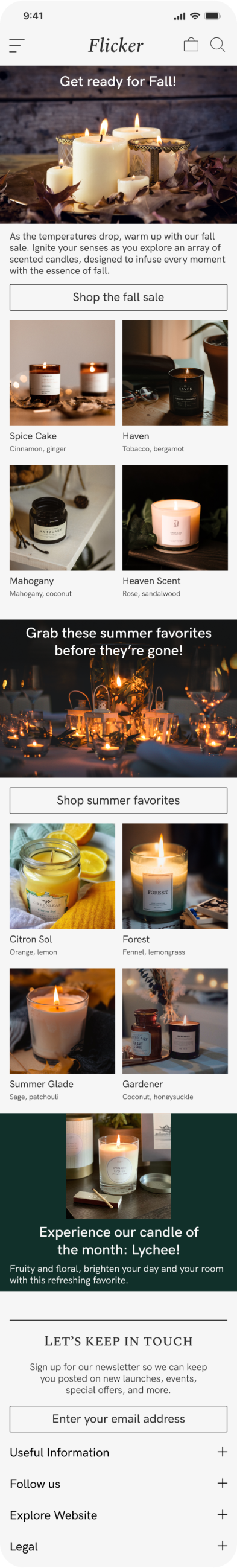
Flicker is a candle e-commerce site with a modern, clean design. Users can easily sort by their favorite scents, track their orders, and reorder previous purchases. Rather than visiting a physical store, users can shop from anywhere and any device. The goal is to make the purchasing process simple from start to finish.
User Flow
The primary user flow shown is reordering a previous purchase. As the user is a returning customer, the process of reordering should be easy and require minimal input from the customer. The user should merely be confirming information more than providing it.
Low and Mid Fidelity Wireframes
The aim of the design was to strip away everything that didn’t serve a purpose so the user can focus on precisely what they want. The result was a fine start, but I needed to get the app into users’ hands to find out more.
User Testing
The scenario for user testing was to reorder a previous purchase, something that would normally come with some familiarity with the platform. Most of the suggestions were relatively minor, but they added up to a much cleaner and clearer design. There were some redundancies as well as labeling changes brought up and they all improved the design. I was pleased that overall, the design proved to be easy to navigate and intuitive.
You have “x 2” next to the item name on My Bag but it seems unnecessary since you have the selector on the side.
“Add to Bag” button on the My Orders page seems odd, “reorder” or something like that would make more sense.
If you can change the quantity values of the old order how do you know what the old order was? Maybe remove the + and – options on “my order” page and just have “reorder” and then the quantity can be changed on the following page, “my bag.”
This is the screen that received the most feedback. My thinking was that users could adjust how many items they added to their order, but after receiving the feedback, the selector at the side felt redundant when they would adjust quantities in their bag.
Style Guide
Since shopping at Flicker should be as relaxing as enjoying our candles, I wanted the color palette to reflect the calming feelings associated with lighting a candle in your home.